Flash文字教程:使用文本区域
来源:互联网 作者:未知 发布时间:2010-11-10 13:15:48 网友评论 0 条
Flash文字教程:使用文本区域
3.3 使用文本区域
在动画播放的过程中,文本区域的文本是可以编辑和改变的。这样可以大大增强网页的交互性。例如,用户经常见到的密码文本框、下拉列表框等信息就是使用文本区域来实现的。
3.3.1 创建文本区域
创建文本区域时,用户可以为这个文本区域指定一个变量,这个变量的名称是固定的,但其值是可以改变的。用户可以通过Action将这个变量传送到影片剪辑中的其他部分或者服务器端的数据库中等。这个变量的值可以通过运行服务器端的应用程序获得,也可以通过加载影片剪辑中的其他部分而得到。
创建文本区域的操作步骤如下:
(1) 选择File→new命令,在舞台上新建一个文件。
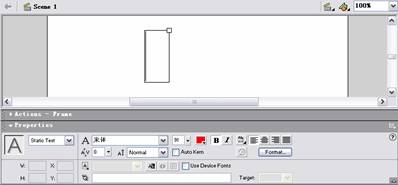
(2) 单击绘图工具栏上的 按钮,便可以在舞台上输入文字信息了。如图3-10所示。
按钮,便可以在舞台上输入文字信息了。如图3-10所示。

图3-10 在舞台上输入文字
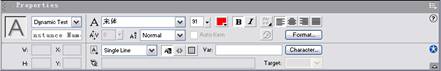
(3) 单击 下拉列表框中的下拉箭头,打开文本类型下拉列表,选择Dynamic Text选项,如图3-11所示。此时Properties面板变成如图3-12所示的面板。
下拉列表框中的下拉箭头,打开文本类型下拉列表,选择Dynamic Text选项,如图3-11所示。此时Properties面板变成如图3-12所示的面板。

图3-11 文本类型下拉列表

图3-12 Dynamic Text文本类型的Properties面板
(4) 单击 下拉列表框中的下拉箭头,打开文本长度下拉列表,选择Single Line选项,如图3-13所示。
下拉列表框中的下拉箭头,打开文本长度下拉列表,选择Single Line选项,如图3-13所示。

图3-13 文本长度下拉列表
(5) 在 文本框内输入文本区域变量的名称,如在这输入lwsoft。
文本框内输入文本区域变量的名称,如在这输入lwsoft。
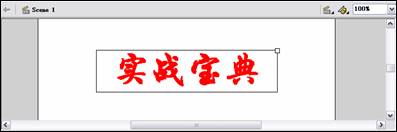
(6) 在舞台文本区域内输入文字“实战宝典”,如图3-14所示。

图3-14 文本区域的控制点
在Dynamic Text文本类型的Properties面板中, 这3个从左到右分别是Selectable、Render text as HTML和Show Border Around Text按钮。
这3个从左到右分别是Selectable、Render text as HTML和Show Border Around Text按钮。
选择Selectable按钮,表示用户可以选择文本区域的内容,否则这部分信息是不可选择的,它可以有效地防止用户编辑文本区域的信息。选择Render text as HTML按钮,表示将在文本区域内输入HTML代码,它是制作网页的首选语言。
选择Show Border Around Text按钮,表示显示文本区域的边界以及背景。隐藏文本区域的边界和背景后,在动画的播放过程中将不会看到文本区域的边框以及文本区域中的背景。文本区域中的背景将被整个动画的背景所代替,这时看到的文本区域与普通的文本框在外观上没有区别。
在创建文本区域时,如果在文本类型下拉列表中选择Input Text选项,则可在舞台上创建表单文本,此时Properties面板变成如图3-15所示的面板。表单是站点内收集访问者信息、实现交互功能的重要手段之一。

图3-15 Input Text文本类型的Properties面板
单击该面板上的 下拉箭头,弹出表单文本类型下拉列表,如图3-16所示。
下拉箭头,弹出表单文本类型下拉列表,如图3-16所示。

图3-16 表单文本类型下拉列表
在该下拉列表中有以下4个选项,如表3-1所示。在Input Text文本类型的Properties面板中有1个Maximum Characters文本框,它是用于设置表单部件的长度,它表示文本区域内可见信息的最大数目。
注释:将鼠标指针移动到文本区域的控制点处,它的形状将切换成对角线状,沿鼠标指针指示的方向拖动时,将改变文本区域的宽度与高度。
3.3.2 转换文本对象
在舞台上创建的普通文本框是Static Text文本类型。用户根据需要可以在Static Text、Dynamic Text和Input Text之间进行转换。
转换文本对象的操作步骤如下:
(1) 选择舞台上的文本对象。
(2) 刷新Properties面板。
(3) 在文本类型下拉列表内选择一种不同的类型。
由于Static Text(静态文本框)与Input Text(表单文本)和Dynamic Text(动态文本)的控制点位置不同,由此转换舞台上的文本对象之后,用户可通过控制点的变化确认转换操作的成功与否。
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有