Flash动画教程:运动动画的制作(3)
来源:互联网 作者:未知 发布时间:2010-11-10 13:51:43 网友评论 0 条
(5) 单击图层选单上的Scene 1标签,将当前舞台切换回场景1的舞台。
(6) 选择Window→Library命令,在打开的Library面板中将“气球”符号拖放到场景1的舞台中央,如图4-20所示。

(7) 在时间轴窗口中第20帧、第40帧各插入一个关键帧,如图4-21所示。

(8) 在时间轴窗口的第1帧处单击鼠标,将当前舞台切换到第1帧的舞台。
(9) 单击舞台中的“气球”符号,在Properties面板中的Color下拉列表中选择Advanced选项,并且单击Settings按钮,在打开的Advanced Effect对话框中将第1帧中的黑白气球调成绿色,效果如图4-22所示。

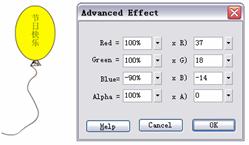
(10) 在时间轴窗口的第20帧处单击,将当前舞台切换到第20帧的舞台。单击舞台中的“气球”符号,在Properties面板中的Color下拉列表中选择Advanced选项,并且单击Settings按钮,在打开的Advanced Effect对话框中将第20帧处的气球颜色调成金黄色,效果如图4-23所示。

(11) 在时间轴窗口的第40帧处单击,将当前舞台切换到第40帧的舞台。单击舞台中的“气球”符号,在Properties面板中的Color下拉列表中选择Advanced选项,并且单击Settings按钮,在打开的Advanced Effect对话框中将第40帧处的气球颜色调成褐色,效果如图4-24 所示。

(12) 完成颜色的设定后,单击时间轴的第1帧,选择Properties面板,在Tween下拉列表中选择Motion选项。
(13) 单击时间轴的第20帧选择Properties面板,在Tween下拉列表中选择Motion选项。
(14) 至此,已经完成了颜色变化动画的整个操作步骤,选择Control→Test Movie命令或Ctrl+Enter组合键来测试该动画。可以看到,在舞台中的一个绿色的气球,逐渐地由绿色变成深秋的金黄色,又由金黄色变为褐色。
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有