Flash动画教程:运动动画的制作(4)
来源:互联网 作者:未知 发布时间:2010-11-10 13:51:43 网友评论 0 条
4.3 制作渐变动画
Flash不但可以制作运动过渡动画,而且还可以创建另一类动画,即变形过渡动画,就是使对象的形状随时间产生变化。
形状渐变动画可以在一层中放置多个变形过渡对象,不过为了可以更好地控制变形的效果,建议用户还是为每个动画对象单独设置一层。对于一些非常复杂的变形动画,可以使用Flash提供的变形提示(Shape Hints)功能,它可以帮助用户确定变形的内容,即初始形状与终止形状的各个部分。
4.3.1 文字的渐变
 制作文字变形过渡动画的操作步骤如下:
制作文字变形过渡动画的操作步骤如下:
(1) 选择File→New命令,新建一个Flash动画。
(2) 选择Modify→Document命令,在打开的Document Properties对话框中设定动画的属性,将Width值设为800px,Height值设为400px。
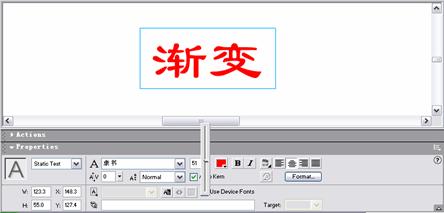
(3) 使用文本工具在舞台中输入一段文字后,打开Properties面板对文字的样式、字号及颜色进行设定,如图4-25所示。

(4) 在时间轴窗口的第40帧单元格处单击右键,从弹出的快捷菜单中选择Insert Keyframe命令,插入一个关键帧。
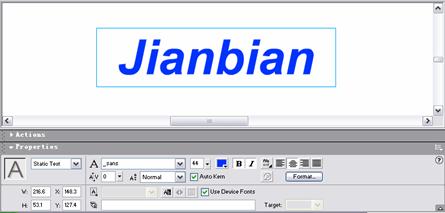
(5) 选中插入的第40帧,并在舞台中任意更改文字对象,使其与第1帧处的文字对象有不同的外观和颜色,效果如图4-26所示。
(6) 分别选中时间轴窗口中的第1个关键帧和最后一个关键帧,选中其中的文字对象后,选择Modify→Break Apart命令,将文字对象打散。
(7) 单击时间轴窗口中的第1个关键帧,选择Properties面板,在Tween下拉列表中选择Shape选项,设定动画为变形过渡动画,并拖动Ease滑动条设定动画的加速度,如图4-27所示。


经过上述步骤的操作后,文字渐变动画的制作完成。选择Control→Test Movie命令或者直接按下Ctrl+Enter组合键,可以对当前制作的动画进行测试。可以看到在舞台中原来第1帧中的文字随着时间逐渐变得模糊,分散,又慢慢拼合,最后形成了最后1帧中的文字样式。具体的变化过程如图4-28所示。






- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有