Flash动画教程:运动动画的制作(5)
来源:互联网 作者:未知 发布时间:2010-11-10 13:51:43 网友评论 0 条
4.3.2 形状的渐变
制作形状过渡渐变动画的操作步骤大致和制作文字过渡渐变动画的操作步骤相近,只是形状渐变动画中的形状可以是导入的图形,也可以是使用绘图工具绘制的图形,如果是导入的图形,则需要执行Break Apart命令将其打散;如果是使用绘图工具绘制的图形,那么图形本身就不是一个符号,所以就不需要进行打散操作。
下面我们举一个具体的例子,来说明形状渐变动画的具体步骤。在该例中,第1帧的起始形状是一个圆形彩球,它将随着时间轴的改变,逐渐地变形为一个三角形的图案。
创建形状过渡渐变的操作步骤如下:
(1) 选择File→New命令,新建一个Flash动画文件。
(2) 选择标准工具栏中的 工具,再选择View→Grid→Show Grid命令,在舞台窗口中显示网格线。
工具,再选择View→Grid→Show Grid命令,在舞台窗口中显示网格线。
(3) 选择Modify→Document命令,在弹出的Document Properties对话框中修改动画的属性:Width设为300px,Height设为400px,底色为白色。
(4) 选择绘图工具栏中的椭圆工具,并在Properties面板中设定绘图边框线为无色,并将填充色设置为五彩色,如图4-29所示。
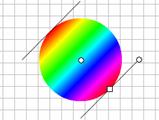
(5) 选择椭圆工具在舞台中绘制一个正圆,并在绘图工具栏中单击 按钮,这时可以随意调整球体内的填充色,效果如图4-30所示。
按钮,这时可以随意调整球体内的填充色,效果如图4-30所示。


图4-29 设置填充色 图4-30 绘制高宽均为7格的正圆
(6) 在时间轴窗口的第40帧处单击鼠标右键,从弹出的快捷菜单中选择Insert Keyframe命令,插入一个关键帧。
(7) 在时间轴窗口中选中第40帧,并选择绘图工具栏中的矩形工具,在舞台中绘制一个正方形。再选择绘图工具栏中的箭头工具,将正方形调整为三角形,如图4-31所示。

- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有