Flash动画教程:编辑动画(2)
来源:互联网 作者:未知 发布时间:2010-11-10 13:58:14 网友评论 0 条
● 过渡帧
过渡帧包含了一系列帧,其中至少有两个关键帧: 一个决定对象在起始点的外观,另一个决定对象在终止点的外观,而在这之间可以有任意多的过渡帧。在两个关键帧之间的帧表示了对象在过渡点的外观。
利用Flash可以处理两种类型的过渡:运动过渡和形状过渡。利用运动过渡来处理动画中的符号、群组或文本框的尺寸、位置、旋转等;利用形状过渡将一个简单形状变形,形状过渡仅仅对场景级对象有效,对符号或群组无效。如果在形状过渡中使用文字,首先需将文本分解。一个场景中多个对象的同时运动过渡需要为每个过渡使用一层。不能同时为同一层上的单独对象设置运动过渡。但是,用户可以同时在不同层上为它们设置过渡。
运动过渡帧至少需要用两个关键帧来标识,这两个关键帧被带有一个黑箭头和浅蓝背景的中间过渡帧分开;形状过渡帧至少需要用两个关键帧来标识,它们被带有一个黑箭头和浅绿背景的中间过渡帧分开;有问题的过渡帧,例如丢失的关键帧,需要用虚线来标识,如图4-37所示。

2. 标签和注释
就像使用名字区分人群中的面孔一样,Flash中的帧标签使用户快速区分电影中的关键帧。当需要跳转到电影中指定的帧或按钮动作时这一功能十分有用。它们在以下的情况(尤其在编辑过程中) 是永远有价值的。
假如设计这样一部电影:当单击几个按钮时,开始在第20帧放映。但后来用户想在电影开始部分减少5帧,这就意味着,以前在第20帧开始的内容将在第15帧开始;然而当单击时,用户以前设立的按钮将跳向第20帧,这不是用户所希望的结果。利用标签可以消除这个问题。
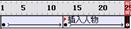
给第20帧设置一个标签,如“标签”,同时设置对这些按钮的所有单击动作都将使电影从该标签处放映。这样将允许用户随意增加或删除帧,按钮将总是指向“标签”,如图4-38所示。

利用帧注释可以在电影的帧中写备注或注解。可以提示对某些时间轴的设计想法。
因为帧标签最终和电影一起输出,它们要影响总文件的大小。而帧注释不输出,因此,用户可以在帧注释中注解所需的信息。
帧标签由一个小红旗帜标识显示,并且在旗帜后跟标签名。帧注释由两个绿色前向的斜线标识,斜线后跟注释文字(它的空间是时间轴所允许的)。
 要为关键帧添加标签或注释,应做如下操作:
要为关键帧添加标签或注释,应做如下操作:
(1) 单击该关键帧,选择它。
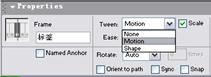
(2) 在Properties面板的Frame文本框中输入注释文字。
(3) 在Tween下拉列表中选择一个选项。
(4) 单击OK,如图4-39所示。

(5) 根据用户设置的结果,现在的关键帧附有相应的标签或注释,如图4-40所示。

- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有