Flash动画教程:图层实例
来源:互联网 作者:未知 发布时间:2010-11-10 14:23:16 网友评论 0 条
Flash动画教程:图层实例
5.4 综 合 实 例
下面我们利用一个放风筝的动画来说明图层的应用,在该动画中通过对不同图层的处理达到了理想的动画效果。
具体操作步骤如下:
(1) 选择File→New命令,新建一个文件。
(2) 根据第4章学过的内容,制作一个“天空”图层,如图5-30所示。

图5-30 制作一个“天空”图层
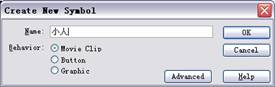
(3) 在菜单栏中选择Insert→New Symbol命令,在弹出的Convert to Symbol对话框的Name文本框中输入符号的名称“小人”,并将符号的属性设置为Movie Clip,如图5-31所示,单击OK按钮。

图5-31 建立一个“小人”符号
(4) 在该电影夹中我们利用绘图工具栏的工具绘制一个小人的逐帧动画,第1步首先在时间轴上连续插入8个关键帧,如图5-32所示。

图5-32 插入关键帧
(5) 从第1帧开始绘制小人放风筝时奔跑的动作,一直绘制到第8帧结束,如图5-33所示。绘制结束后,选择Control→Test Movie命令,对动画进行查看调整。








图5-33 小人奔跑的动作
(6) 在图层面板中新建一个“小人”图层,选择Window→Library命令,在打开的库面板中将“小人”符号拖到舞台中,并放在舞台的左下角。
(7) 在第1帧处将小人放置在画面的左侧,选择第400帧插入一个关键帧,并且将小人调整到画面的右侧。选择Properties面板,在Tween下拉列表中选择Motion选项,建立一个小人奔跑的动画。
(8) 在图层面板上新建一个“风筝”图层,选择File→Import命令导入一个风筝图形,如图5-34所示。
(9) 使用箭头工具选择风筝,在菜单栏中选择Insert→Convert to Symbol命令,在弹出的Convert to Symbol对话框的Name文本框中输入符号的名称“风筝”,并将符号的属性设置为Graphic,如图5-35所示,单击OK按钮。

图5-34 导入一个风筝图形

图5-35 建立一个“风筝”符号
(10) 在“风筝”层第400帧处插入一个关键帧,选择第1帧使用自由变换工具将风筝缩小后,再选择第400帧将风筝放大,如图5-36所示。选择Properties面板,在Tween下拉列表中选择Motion选项即可。


图5-36 调整风筝由小变大
(11) 在“风筝”层第1帧处调整小人左手握紧风筝的线,并且使其位于画面的左侧。然后单击第400帧,将风筝与小人放置在画面的右侧。调整结束后选择Control→Test Movie命令,对动画进行查看调整,如图5-37所示。

图5-37 放风筝的小人
(12) 按照3~7的步骤创建一个狗奔跑的动作,该动作中分为8帧,每帧图像如图5-38所示,在影片中这只小狗将围绕着主人来回奔跑。








图5-38 奔跑的小狗
(13) 在“小狗”层第400帧处插入一个空帧,建立一个小狗来回奔跑的循环动作。完成以上工作后,选择Control→Test Movie命令,对动画进行查看调整,如图5-39所示。

图5-39 查看小狗奔跑效果
(14) 按照3~7的步骤再创建一个小鸟飞翔的动作,该动作中分为8帧,每帧图像如图5-40所示,影片中这只小鸟围绕着天空中的风筝来回的飞翔,增加影片的活泼性。








图5-40 飞翔的小鸟
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有