Flash动画教程:制造技巧(10)
来源:互联网 作者:未知 发布时间:2010-11-10 14:52:00 网友评论 0 条
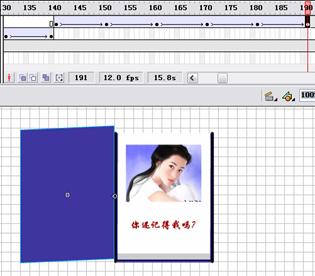
(25) 接下来分别在第171帧、第181帧和第191帧处插入关键帧,选择自由变换工具对“封面1”符号进行调整,使其逐渐向左偏移,直到封面完全展开,如图8-46所示。然后依次在该层的第141帧、第151帧、第161帧、第171帧和第181帧处设置运动变形动画。

(26) 在图层面板中隐藏“封面2”层,再单击 按钮新建一个层命名为“衬页” 并将其放置在“封底”与“封面”层中间,如图8-47所示。
按钮新建一个层命名为“衬页” 并将其放置在“封底”与“封面”层中间,如图8-47所示。
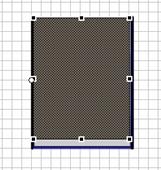
(27) 在该层的第100帧与200帧处分别插入1个关键帧,在100帧处选择矩形工具在舞台中绘制一个与书相同大小的矩形,将轮廓删除。然后展开Color Mixer面板,在其中设置其填充色为“R:230、G:207、B:175”,Alpha为30%,使衬页透明,如图8-48所示。


(28) 接下来在“衬页”层的第210帧、第220帧、第230帧和第240帧处分别插入关键帧,并选择自由变换工具依次将各关键帧中衬页的变换中心调整到边框左侧,如图8-49所示。
(29) 单击第210帧,选择自由变换工具以及箭头工具调整页面顶变和底边的弧度,使页面有翻动得感觉,如图8-50所示。


(30) 参照上述方法分别对第220帧、第230帧和第240帧中的页面进行编辑,使页面逐渐向上翻起,如图8-51所示。然后依次选择第200帧、第210帧、第220帧和第230帧,在Properties对话框中设置Tween下拉列表框为Shape,应用形状变形动画。
(31) 此时可以将“封面2”层显示,单击“封面2”层,再单击 按钮在“封面2”层上新建一个层,将其命名为“衬页2”,如图8-52所示。首先在该层的第241帧和第350帧处创建关键帧,并将“衬页”层240帧原地复制到“衬页2”层的第241帧上。
按钮在“封面2”层上新建一个层,将其命名为“衬页2”,如图8-52所示。首先在该层的第241帧和第350帧处创建关键帧,并将“衬页”层240帧原地复制到“衬页2”层的第241帧上。


注释:
此时在“衬页2”层上的第241帧将衬页向左侧翻动一定的角度,如图8-53所示。经过这样1帧的变换处理之后使衬页翻转的更加自然,否则将会出现不规则的变形。
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有