Flash动画教程:制造技巧(6)
来源:互联网 作者:未知 发布时间:2010-11-10 14:52:00 网友评论 0 条
(12) 选中每一个文字在Properties面板中把Alpha值设置为0%。将所有的文字向上移动一定的高度。在每一层的第55帧设置帧属性为运动渐变,设置Easing值为100,使文字的运动趋于稳定。
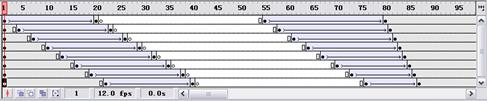
(13) 同文字风吹动的效果类似,这里文字出现的过程也需要不同的起动时间,这样才能按顺序逐一落下,所以还要让每一层的起动帧相对上一层后移。首先将鼠标指针移到“迎”层的第55帧上,点住这一帧向后移动3帧,然后将第80帧后移1帧。对于其他层也做相同操作,即每一层比上一层晚起动3帧,晚结束1帧,然后在每一层的第100帧插入1个空帧,如图8-22所示。

图8-22 创建文字出现的关键帧
(14) 做好文字逐个出现的动画,选择菜单栏中Control→Test Movie命令来测试该动画效果,如图8-23所示。


图8-23 动画测试效果
注释:
这个实例已经做好,如果用户觉得效果不理想,可以调整关键帧上文字的大小、方向、Easing值等参数,因为最终的目标就是要实现一个比较完美的特殊效果,所以对效果不好的部分可以做适当的调整
8.5 综合实例—— 翻书效果
随着电脑与互联网的普及,在电脑上看书已经成为人们获取知识的另一种途径,但是,在电脑上看书始终找不到翻书的感觉。下面我们就通过一个实例向用户介绍翻书效果的模拟,在整个练习中用户将逐步了解关键帧和普通帧的区别,掌握声音添加方法,Scene的插入方法,网格设置方法和按钮的制作方法等,希望这个实例能够给读者带来一点收获。
 具体操作步骤如下:
具体操作步骤如下:
(1) 进入Flash操作界面,选择File→New命令,新建一个文件。
(2) 按下Ctrl+Alt+G组合键打开Grid对话框,选中Show Grid以及Snap to Grid复选框,使所有操作捕捉到网格上,然后在下面的网格高度、宽度文本框中分别输入15PX,如图8-24所示。


- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有