Flash动画教程:制造技巧(9)
来源:互联网 作者:未知 发布时间:2010-11-10 14:52:00 网友评论 0 条
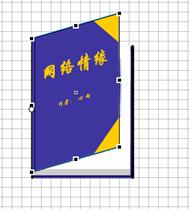
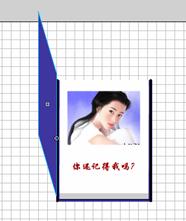
(17) 在“封面”层的第110帧处插入关键帧,选择自由变换工具对封面的形状进行变形,使封面翻开一段距离,如图8-39所示。
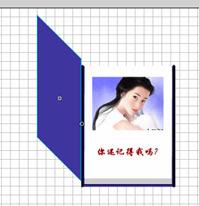
(18) 在“封面”层的第120帧处插入关键帧,继续对封面的形状进行变形,使封面再翻开一些,如图8-40所示。


(19) 在“封面”层的第130帧处插入关键帧,继续对封面的形状进行变形,使封面再翻开一些,如图8-41所示。
(20) 在“封面”层的第140帧处插入关键帧,继续对封面的形状进行变形,使封面几乎垂直。然后分别在第100帧、第110帧、第120帧和第130帧上单击鼠标右键,在弹出的菜单中选择Create Motion Tween命令添加运动变形动画,此时按Enter键将会看到封面慢慢翻开,如图8-42所示。


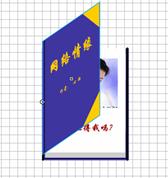
(21) 下面我们作封面继续向左翻动的动画。新建一个层,命名为“封面2”,在该层的第141帧和400帧处插入关键帧。然后单击“封面”层第140帧选择“封面2”符号,按下Ctrl+C组合键对其进行复制。再单击“封面2”层的第141帧,按下Ctrl+Shift+V组合键将复制的“封面2”符号按原位置粘贴到“封面2”层的第141帧处。
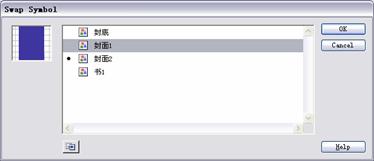
(22) 单击“封面2”层的“封面2”符号,打开Properties面板,在其中单击Swap按钮打开Swap Symbol对话框,如图8-43所示,在其中选择“封面1”符号,单击OK按钮将“封面2”符号替换为“封面1”符号。

(23) 单击“封面2”层的第151帧,选择自由变换工具对其进行调整,如图8-44所示。使封面接近于垂直状态,只不过是偏向于书脊的左侧。
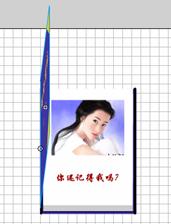
(24) 在“封面2”层的第161帧处插入关键帧,选择自由变换工具对“封面1”符号进行调整,如图8-45所示,使封面继续向左偏移。


- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有