Flash动画教程:制作拍照效果动画(3)
来源:互联网 作者:未知 发布时间:2010-11-12 09:08:31 网友评论 0 条
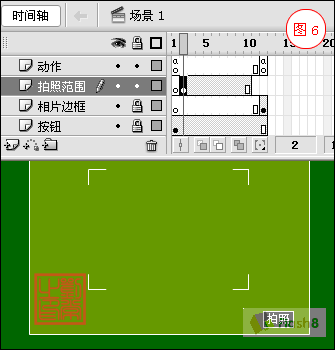
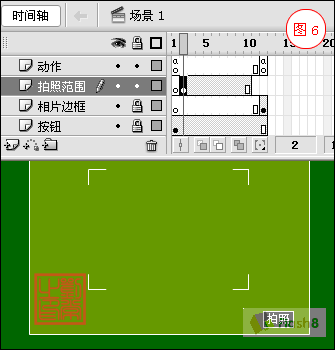
第六步:在相片边框层上新建层,名称为拍照范围,在第二帧处插入空白关键帧,在该帧上画一个大小为160×120的白色矩形框,并删除部分线,只留下四个边角,延长至10帧。效果如图6:

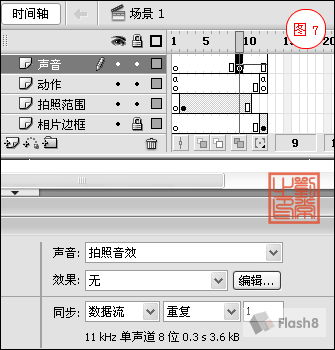
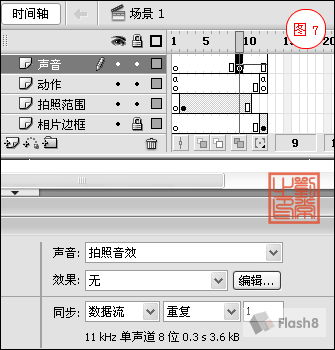
第七步:新建层,名称为音效,在第9帧处导入拍照的声音文件(可以在闪吧资源素材中下载),延长至12帧,打开属性面板,在同步中设为数据流。效果如图7:

第八步:新建层,名称为动作,该层在时间轴设置见图7。选中第一帧,打开动作面板,写下代码:
stop();
_root.pz_BTn.onRelease = function() {
_root.play();
};
帧处插入空白关键帧,选中该帧,打开动作面板,写下代码:stop();

第七步:新建层,名称为音效,在第9帧处导入拍照的声音文件(可以在闪吧资源素材中下载),延长至12帧,打开属性面板,在同步中设为数据流。效果如图7:

第八步:新建层,名称为动作,该层在时间轴设置见图7。选中第一帧,打开动作面板,写下代码:
stop();
_root.pz_BTn.onRelease = function() {
_root.play();
};
帧处插入空白关键帧,选中该帧,打开动作面板,写下代码:stop();
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有