Flash实例教程:鼠标响应显示图片的动画效果(3)
来源:互联网 作者:未知 发布时间:2011-02-02 08:27:05 网友评论 0 条
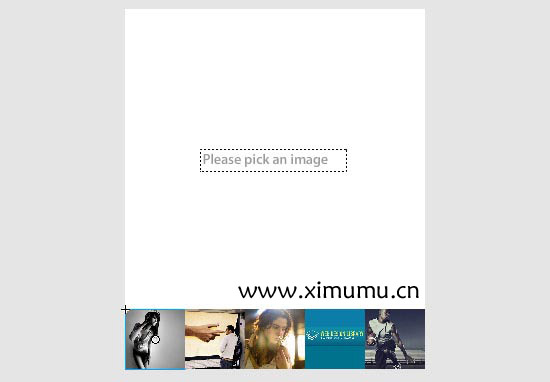
7.返回到场景中,现在我们来做一些缩略图,把图片从库里拖出修改为60*60,并把它们放在"矩形影片剪辑"的下面.
接下来,我们把这几个缩略图,转换成按扭.按键盘上的"F8"在弹出的窗口选择按扭.

8.现在最神奇的一步就要出来了,呵呵....
选中按扭,右击在菜单中选择"动作",然后给这个按扭添加如下代码:
on (release) {
viewer.gotoAndStop ( x );
}
在这边“X”是缩略图在“viewer”影片剪辑所在的位置。
我们现在要做的效果是当鼠标滑过的时候就可以显示图片,那么我们要给每个按扭添加如下的代码:
on (rollOver) {
viewer.gotoAndStop ( x );
}
on (rollOut) {
viewer.gotoAndStop (1);
}
最后按ctrl+enter测试。
- 2009-10-11
- 2009-10-10
- 2009-10-11
- 2009-10-11
- 2011-02-02
- 2009-10-10
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
- 2010-05-16
- 2009-10-10
- 2009-10-11
- 2010-05-16
- 2009-10-11
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有