ImageReady教程:切片导出html网页(1)
来源:互联网 作者:未知 发布时间:2011-03-24 09:32:21 网友评论 0 条
ImageReady教程:切片导出html网页
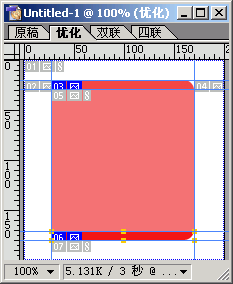
1.将ImageReady中的图片拖出参考线。这时可以把文档放大,以便参考线更准确。

2.使用切片工具切片。首先为上面的圆边和下面的圆边做切片。

3.这一步,切出左边和右边的切片,单象素的切片,需要把画布放大到1600/%,这样才可以选择单象素。
在网页中,左边和右边的切片,最终会变成单元格,如果最中间单元格里的内容不是固定的,就需要使用设置单元格背景颜色的方法,也可以使用设置单元格背景图片的方法,适应表格中间内容的填充。

- 2011-03-24
- 2011-03-24
- 2011-03-23
- 2011-04-11
- 2011-06-15
- 2011-03-25
- 2011-07-02
- 2011-04-05
- 2011-06-14
- 2011-03-27
- 2011-03-28
- 2011-03-30
- 2011-03-30
- 2011-06-12
- 2011-03-23
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有