Fireworks绘图教程:图标细节刻画(8)
来源:互联网 作者:未知 发布时间:2011-03-26 08:50:28 网友评论 0 条
Step 13
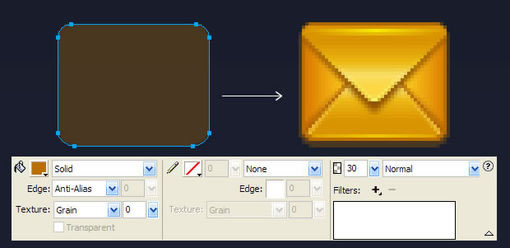
因为背景是比较深的颜色,我们可以考虑加个发光。这里我们不去用FW的投影或发光滤镜,还是用Path,为什么?因为比较好控制,个人喜好吧。我们可以做一个比信封底层的圆角矩形上下左右多1px的新圆角矩形,不羽化,透明度30。

Step 14
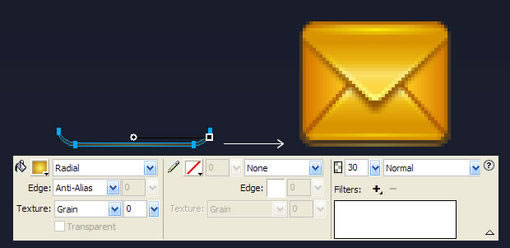
再在加一道1px高光在下面。

Step 15
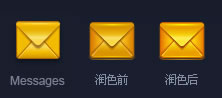
至此图标基本完成,下面进入润色阶段。我们把所有图层全选“复制”一份,然后迅速按下Ctrl+Alt +Shift+Z把图层平面化为位图,然后设置叠加方式为Overlay,透明度60,这样就会发现图标的饱和度、对比度被提高了,这是我个人比较喜欢的快速润色的方法,但并非任何时候都适用,某些时候你必须手动用FW自带的滤镜去调曲线、对比度、饱和度等参数。

- 2011-03-24
- 2011-03-24
- 2011-03-23
- 2011-04-11
- 2011-06-15
- 2011-03-25
- 2011-07-02
- 2011-04-05
- 2011-06-14
- 2011-03-27
- 2011-03-28
- 2011-03-30
- 2011-03-30
- 2011-06-12
- 2011-03-23
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有