Photoshop教程:设计制作网页头部导航条(4)
来源:互联网 作者:未知 发布时间:2011-05-25 10:16:33 网友评论 0 条
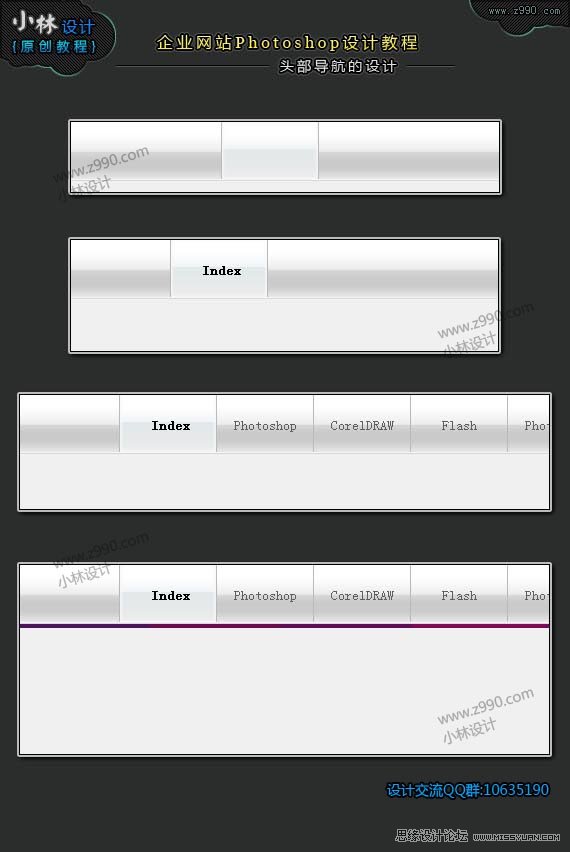
5, 下面制作鼠标经过导航文字的变化部分。简单的操作方式是,直接把刚建方的矩形复制图层。再CTRL+T自由变换。将其缩小宽度,并对渐变图层样式进行一些小小的改动。如图效果所示

6, 在小矩形的两边。分别建方两条垂直线。线为灰色。一个导航点击已制作完成。下面开始复制这个导航点击状态时的效果。为了使导航与背景之间不要太过于融合。我在导航下面再建立一层,并使用一种颜色对比强列的渐变效果。如图所示

- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-11-22
- 2009-10-19
- 2009-11-24
- 2009-10-19
- 2009-10-19
- 2009-10-19
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有