Photoshop教程:设计制作网页头部导航条(5)
来源:互联网 作者:未知 发布时间:2011-05-25 10:16:33 网友评论 0 条
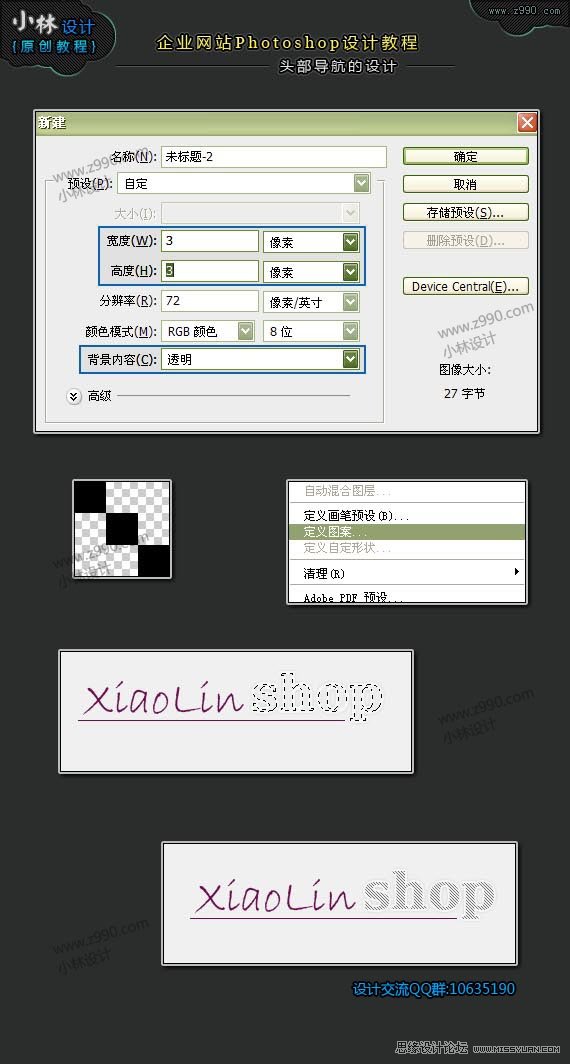
7, 简单的制作一个logo.输入文字"shop",并对其添加图层样式,如图设置

8, 单独新建一个文件,文件大小为3px × 3px;背景为透明。在这个3px × 3px文件中,画上三个1px × 1px的黑色矩形,如图所示;然后,CTRL+A,全选,在编辑菜单中选择定义图案。再回到之前的文件中,按CTRL键,点击"shop"文字层,调出文字选区,再选择编辑菜单中的填充图案。(要选择刚才定义的图案。)

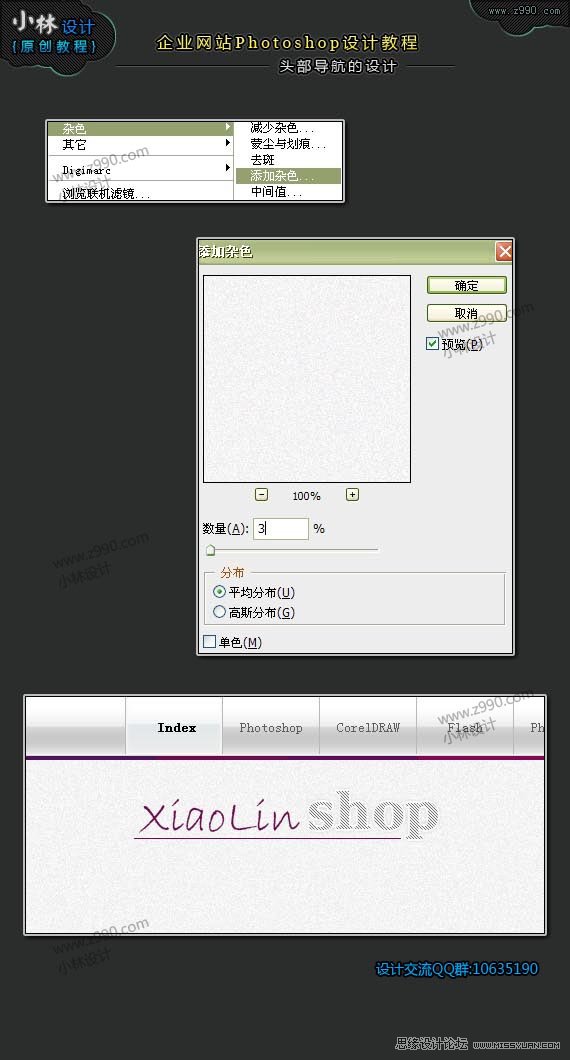
9, 为了使整个页面更加的有质感。我们选择背景层,使用滤镜>杂色>添加染色 如图所示,完成头部的设计