平面设计师参考!网页banner广告设计技法(7)
来源:互联网 作者:未知 发布时间:2011-06-12 16:27:16 网友评论 0 条

图18
这里,我们对图片进行剪切,为该图片创造出一个视觉焦点。然后再寻找一种能够加强该图片传达的字体。在这个例子中,我们采用一种又高又窄的字体填满下方整个区域来加强这座山峰的特点。留意上方的那行细字,山峰是叠在这行文字上方的,加强了图片的层次感。也使到这座花岗岩山峰有更加靠前的感觉。
利用文字来补充图片
在这里,我们这张充满动感的图片由于受到背景的影响而削弱了对比的强度。背景与人物都呈同一种色调,同时背景也还有很多细节,使到图中人物不能成为焦点图案,挽救的途径是利用文字来对这张图片进行补充。

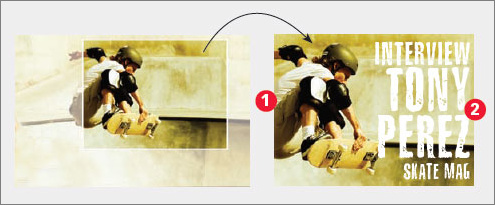
图19
创造焦点的第一步是通过剪切,尽可能将注意力放在这个滑板的运动员身上(1),背景虽然显得有点杂乱,但在视觉也挺有趣,你可以直接在背景上加文字(2)。出来的效果虽然有艺术感,但文字并不容易阅读。

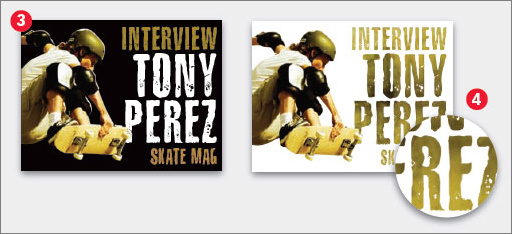
图20
为了弥补这种缺陷,我们将背景换成高对比度的黑色(3),同时仍保留(2)的字体图案。
(4)是另一种选择,为了进一步改善视觉效果及强调原来的背景图案,我们可以直接将原来背景的图案用在文字中。
本文所用颜色数值如下:

图21
- 2011-03-28
- 2011-04-01
- 2011-06-08
- 2011-04-09
- 2011-05-20
- 2011-04-01
- 2011-04-01
- 2011-06-08
- 2011-04-07
- 2011-06-12
- 2011-04-01
- 2011-04-01
- 2011-04-07
- 2011-05-20
- 2011-06-27
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有