fireworks教程:打造精致图标(1)
来源:飞特 作者:未知 发布时间:2011-07-01 09:18:12 网友评论 0 条
fireworks教程:打造精致图标
教程这种介绍图标的细节修饰。制作难度中等,转发过来和飞特的朋友们一起学习。
使用Fireworks(以下简称FW)进行图标设计主要要留意两点:
-
一是FW专注于web设计,不适合创造一些过于复杂的PS效果,请期待FW CS5的PS滤镜;
-
二是FW的编辑方式类似于AI,如果您习惯于工作在PS类的像素着色环境下,请华丽的飘过。
接下来进入正题,我们拿一个比较标准的图标来临摹做说明,这样可以方便您理解。
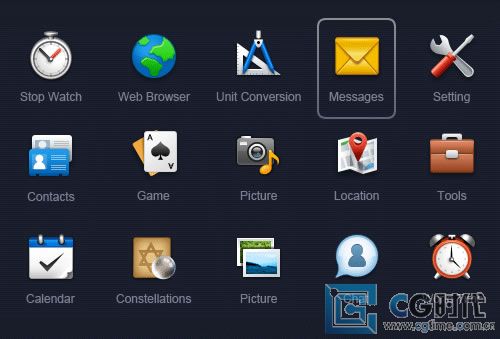
下图是国内知名的eico design所创作的一套图标,我们要临摹的对象就是图中被框住的信封图标。事先说明一下,因为教程的主题,我们会对这个图标加入一些细节,因此我们的最终临摹结果会与原图不太一样。

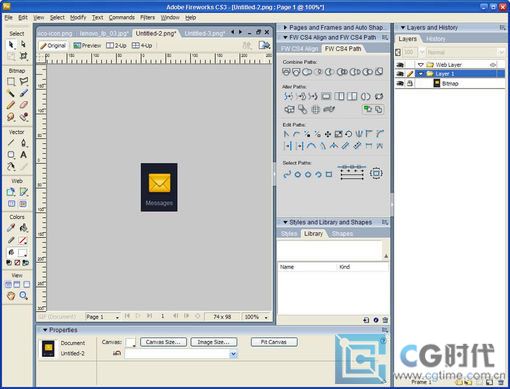
步骤01
把需要临摹的图标剪下来作为参考,锁定图层。我这里FW的路径面板是从Fireworks CS4中提取的,不过对接下来的操作都无影响,因为我使用的全是CS3包含的功能。

- 2011-03-24
- 2011-03-24
- 2011-03-23
- 2011-04-11
- 2011-06-15
- 2011-03-25
- 2011-07-02
- 2011-04-05
- 2011-06-14
- 2011-03-27
- 2011-03-28
- 2011-03-30
- 2011-03-30
- 2011-06-12
- 2011-03-23
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有