Photoshop动画教程:制作图片循环位移动画效果(7)
来源:互联网 作者:未知 发布时间:2011-08-02 08:15:33 网友评论 0 条
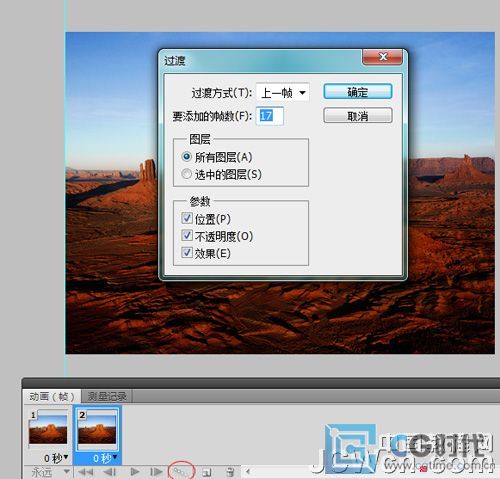
点如图所示红圈中图标增加过渡桢,因为要保证每幅图片移动整数桢后刚好完全显示,这样才能不错位,所示这里增加的桢数是移动图片数的整数倍数-1(这里是移动的图片数3*倍数6-1=17)

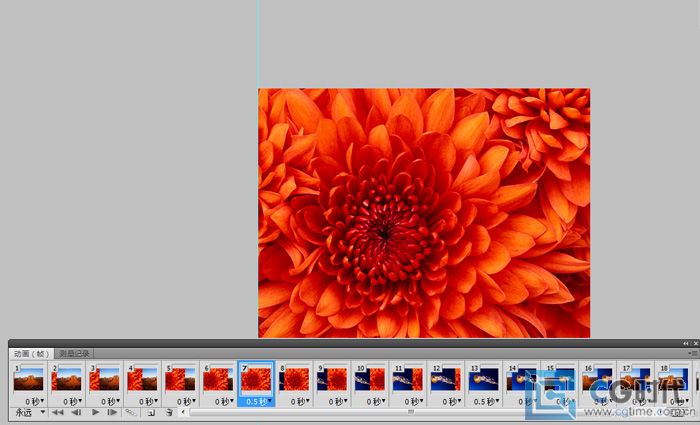
最后适当增加每一个图片完全显示的那一桢的时间,完成最后效果如下面最后一图所示

- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-11-22
- 2009-10-19
- 2009-11-24
- 2009-10-19
- 2009-10-19
- 2009-10-19
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有