Illustrator实例教程:绘制立体Opera浏览器图标(4)
来源:互联网 作者:未知 发布时间:2011-08-31 08:53:00 网友评论 0 条
步骤06
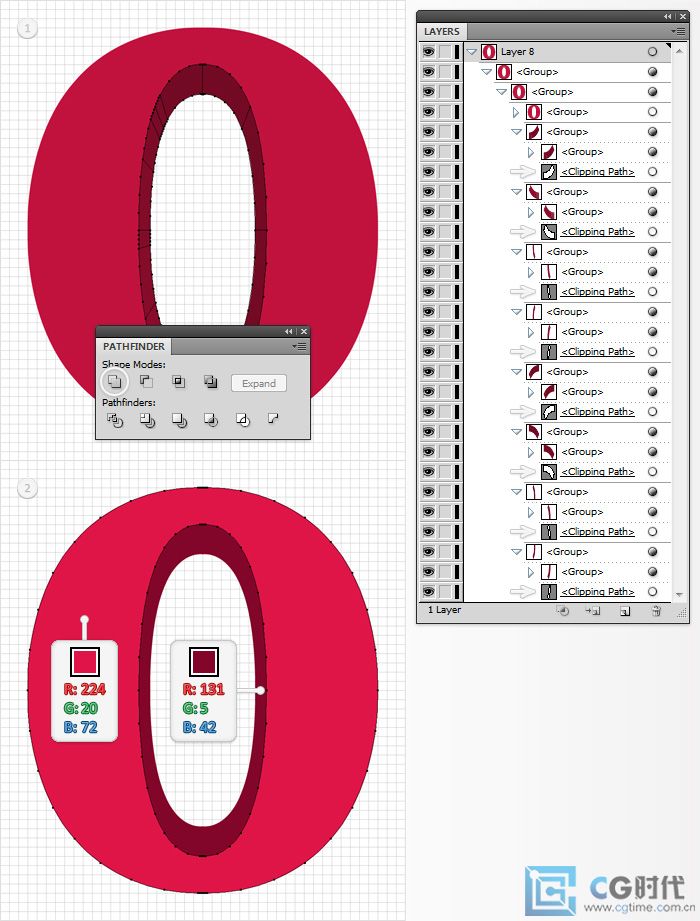
让我们把重点放在“图层”面板。你应该找到一个简单的组。点击小箭头图标,直到找到剪贴路径(在下面的图片箭头所指),它们全部删除。现在,选择的第一个图所示的形状,单击“携手探路者面板按钮,并填写生成的路径与R = 131,G = 5 = 42。remainging形状填充R = 224,G = 20 B = 72。最后,你应该有四个形状,在图层面板,两个可见的和无形的两个。

步骤07
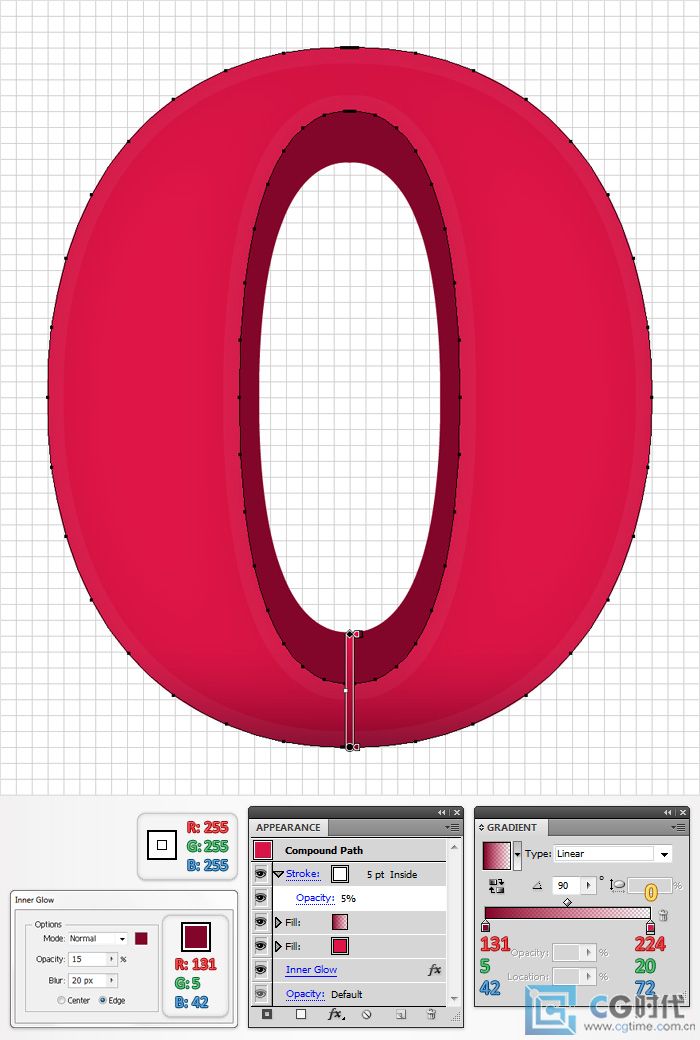
选择大的,可见的形状和外观面板。打开弹出菜单,并点击“添加新的填充。这将添加一个第二填补你的形状。选择它,并使用线性渐变,如下图所示。从梯度图像的黄色零表示不透明度百分比。这意味着你需要选择渐变滑块,降低其不透明度为0%。接下来,添加一个简单的形状中风,并从它的外观面板选择。它5pt宽,对齐内,设置它的颜色,在R = 255 G = 255 B = 255,并降低其不透明度为5%。最后,重新选择整个路径和TOT的影响>风格化>内发光。进入下图所示的数据,并单击“确定”。

- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有