Illustrator实例教程:绘制立体Opera浏览器图标(9)
来源:互联网 作者:未知 发布时间:2011-08-31 08:53:00 网友评论 0 条
第15步
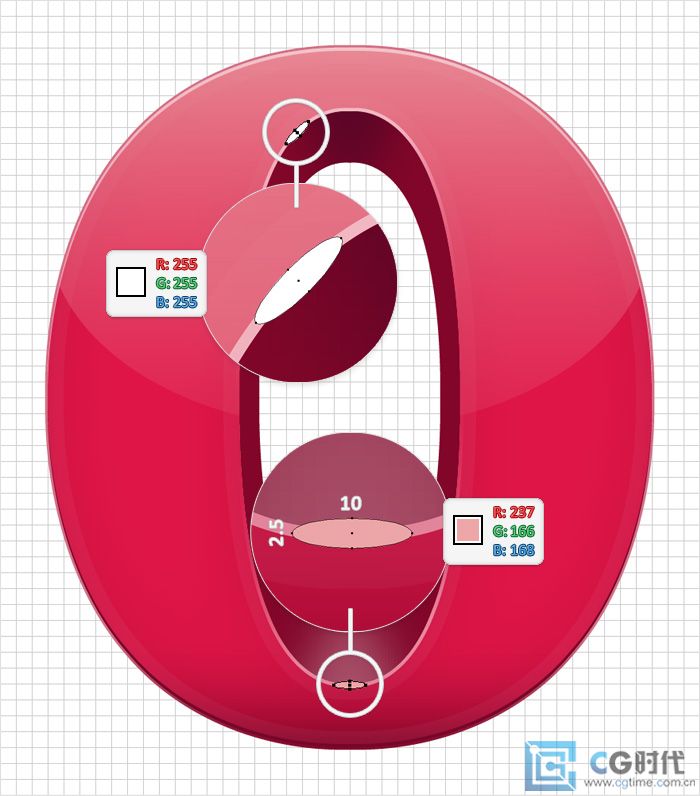
选择椭圆工具,按一下您的画板.. 输入10在宽度框中的高度框和2.5然后单击确定。这将创建一个由10 2.5 PX形状。填写与R = 237 G = 166 B = 168,并把它作为在如下图所示。这个副本,并用白色填充,然后将其旋转的地方,如下图所示。

第16步
专注于在上一步中所取得的形状。选择在上一步的粉红色的形状,并去影响>模糊>高斯模糊。输入2.5px半径,单击“确定”,然后选择白色的形状,并去影响>模糊>高斯模糊。输入3px半径,然后单击确定。

- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
- 2009-10-14
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有