Photoshop教程:960栅格系统设计简洁网站(16)
来源:未知 作者:未知 发布时间:2011-09-12 09:04:48 网友评论 0 条
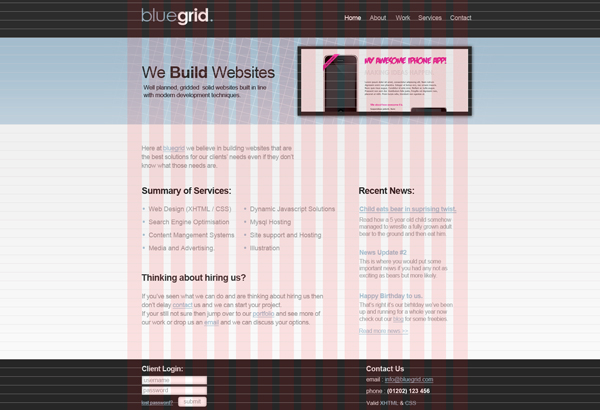
17.页脚的右半部分
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF.
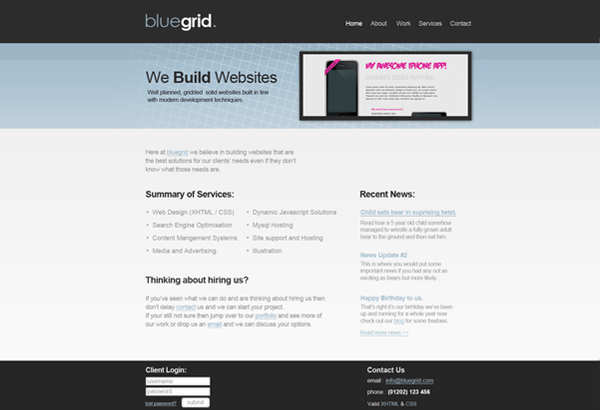
18.检查布局和平衡
使用栅格和参考线来检查元素是不是对齐、并保持一致性。
如果没有,请及时调整。

19.欢呼,你已经完成了

值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。
强烈建议你多应用该系统以达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作倍儿轻松。
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-11-22
- 2009-10-19
- 2009-11-24
- 2009-10-19
- 2009-10-19
- 2009-10-19
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有