Photoshop教程:960栅格系统设计简洁网站(5)
来源:未知 作者:未知 发布时间:2011-09-12 09:04:48 网友评论 0 条
3.开始设计
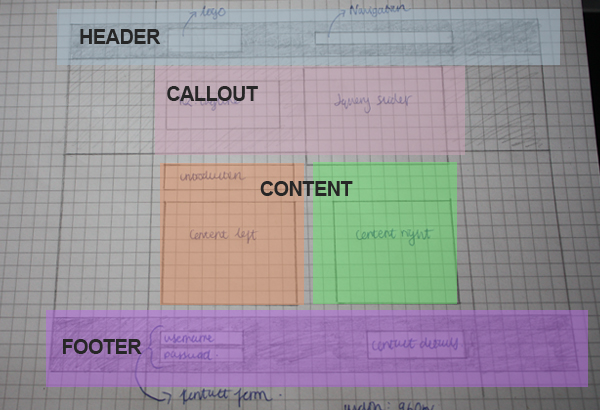
现在栅格系统建立完成,可以开始设计了。我们把整个网站分成5个大部分:
1.页眉
2.插图
3.内容区-左
4.内容区-右
5.页脚

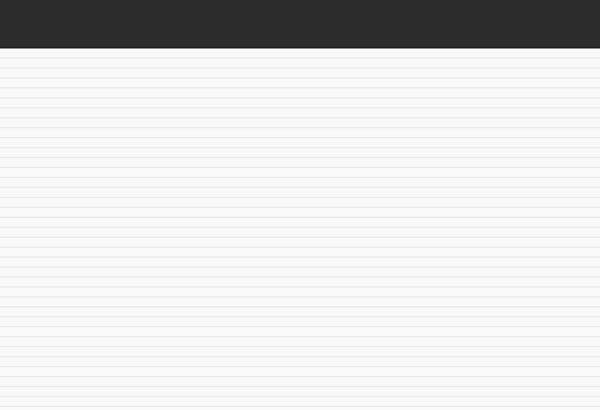
4.添加页眉
我们习惯于自上而下的设计。选择矩形选择工具,绘制一个横贯整个画布宽度的矩形选区,高度120px。打开标尺工具能保证绘制的准确度,120px高刚好占到5个垂直方向的栅格,然后填充深灰色(#2C2C2C)。这个页眉主要用于放置logo和导航栏。

- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-11-22
- 2009-10-19
- 2009-11-24
- 2009-10-19
- 2009-10-19
- 2009-10-19
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有