Photoshop教程:960栅格系统设计简洁网站(6)
来源:未知 作者:未知 发布时间:2011-09-12 09:04:48 网友评论 0 条
5.插入你的logo
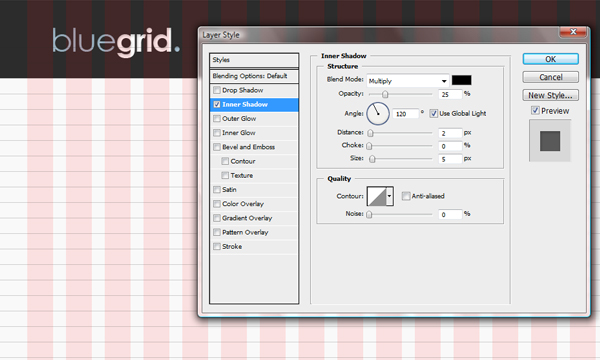
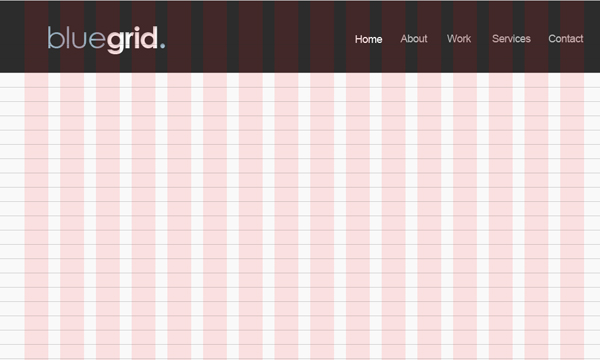
在页眉的左上方插入logo,对齐到第二列栅格,这样就给了网站40px的内边距。本项目Logo字体我采用50pt Century Gothic,填充亮蓝色(#ADC7D9),通过对文字“grid”加粗、填充白色来跟前面的文字“blue”区分。接下来给Logo添加内阴影效果,降低内阴影不透明度到25%,距离:2px、大小:5px。

6.添加导航
导航栏我们采用以文字为主的列表形式,这样可以营造干净整洁的视觉效果。选择18pt Arial写入导航栏文字,“Home”使用白色,其他文字都使用亮灰色(#BBBBBB)。调整页眉所有的元素垂直居中对齐。

- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-10-19
- 2009-11-22
- 2009-10-19
- 2009-11-24
- 2009-10-19
- 2009-10-19
- 2009-10-19
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有