详解设计中的动感效果(2)
来源:互联网 作者:未知 发布时间:2011-10-06 14:21:04 网友评论 0 条
一,二,三……,你的读者可以很仔细地观看在练习高尔夫球中是如何挥杆的,或者如何在健身中锻炼三头肌。这里不需要“后退”或“快进”等按钮。留意干净空白的背景使读者的注意力能够更加放在整个系列动作上。
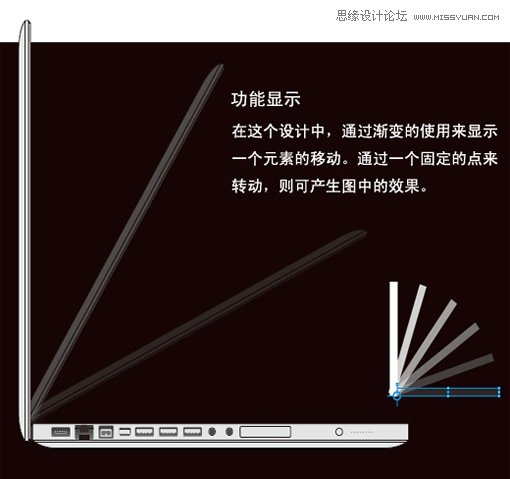
二、使用层次渐变
这种手法类似于第一种的连续情景,通过不同层次的渐变营造出“从这里到那里”的感觉。

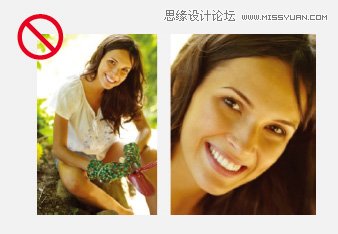
讲述一个故事:通过不同图片的透明度的设置,我们就象在讲述一个环环相扣的故事。留意上图中老人图片的透明度由淡至深的渐变。

三、重复使用图片
你可能在一些影音商店,特别是电视机的销售柜台里看过这样的情景——同样的一个图像在不同的十几个屏幕里同时出现。无论你往哪个方向看,它都无所不在——这其实是充满能量的一种效果!我们的眼睛总是喜欢重复的东西。

- 2011-04-01
- 2011-06-08
- 2011-03-28
- 2011-06-12
- 2011-05-20
- 2011-06-27
- 2011-07-07
- 2011-04-01
- 2011-04-09
- 2011-06-08
- 2011-04-01
- 2011-09-17
- 2011-04-07
- 2011-07-19
- 2011-04-01
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有