Vue教程:场景创建基本流程(2)
来源:火星时代 作者:未知 发布时间:2011-10-18 08:03:06 网友评论 0 条
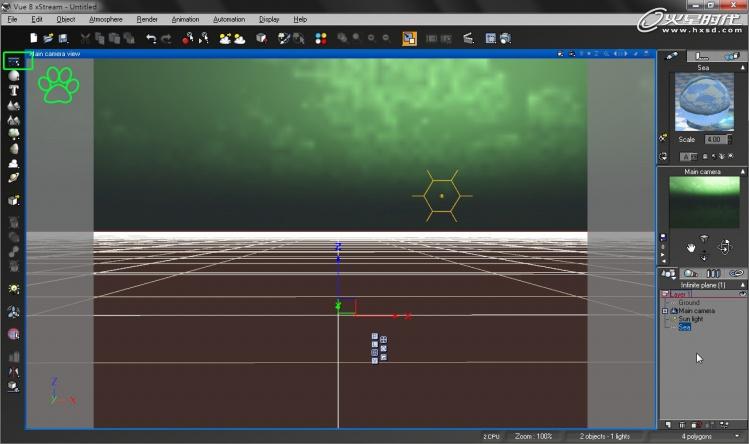
2.点击左边工具架上的Water按钮,创建一个海洋表面。此时我们将要认识到Vue中管理物体的方式。右边面板的下方,是个叫做世界浏览器(WorldBrowser)的区块,用于管理场景中的所有元素。Vue中的所有元素,包括相机、灯光、地形、植物等,都作为独立的物体层堆放在世界浏览器的Objects栏中;你也可以通过Materials(材质),Library(收藏),Links(链接)栏来选择场景中的元素。如果不是很理解,那只要你将它当作PhotoShop的图层那样使用就可以了。
点击世界浏览器中的物体层,可直接选择场景中的相应物体;单击层名称可进行重命名;快速双击该层将直接进入元素的编辑面板(相当于在物体层上右键,然后选择“EditObject”);点击物体层左边的小图标,会将该物体排除在渲染之外(相当于右键,选择“HideFromRender”)。除此之外,你还可以锁定物体层,或者建立新的层来分类场景物体。
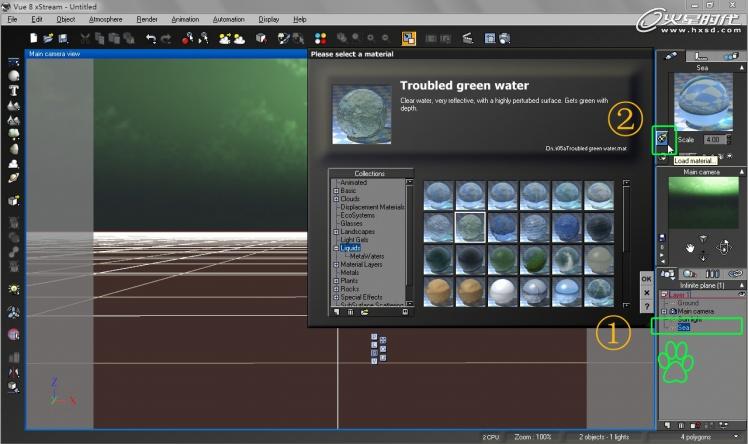
 3.选择Sea名称的物体层,在右边物体属性面板中,点击材质球左下角的箭头按钮,海洋新的材质,比如选择:Troubled green water(扰乱的清水)。双击所选材质或者点击面板右边的OK按钮完成选择。
3.选择Sea名称的物体层,在右边物体属性面板中,点击材质球左下角的箭头按钮,海洋新的材质,比如选择:Troubled green water(扰乱的清水)。双击所选材质或者点击面板右边的OK按钮完成选择。
Vue中对各种物体和材质都有一些文字说明,仔细阅读会对你要创建的效果有很大帮助。
- 2011-02-08
- 2011-02-02
- 2009-10-12
- 2010-08-24
- 2011-02-01
- 2011-02-07
- 2011-03-31
- 2009-10-12
- 2011-02-02
- 2011-02-01
- 2010-07-30
- 2011-02-01
- 2011-02-02
- 2011-02-01
- 2011-01-31
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有