从Web设计转到移动互联网设计(1)
来源:火星时代 作者:未知 发布时间:2011-12-17 08:22:31 网友评论 0 条
从Web设计转到移动互联网设计
如果你一直以来从事着相对传统的交互、视觉等方面的Web设计工作,而如今开始打算扩展视野、提升技能、随“机”应变,做一名移动互联网的弄潮儿...那么本文很适合你阅读。相关领域中的几位牛人会在接下来的时间里带给我们一些很实在的经验之谈。全文大致分为三个主题:
Web设计师需要学习哪些知识和技能,才能进入移动应用的设计和开发领域?
从设计的角度讲,移动客户端应用与传统网站页面之间的主要区别在哪里?
怎样提升移动客户端应用的用户体验?设计师需要特别注意哪些?
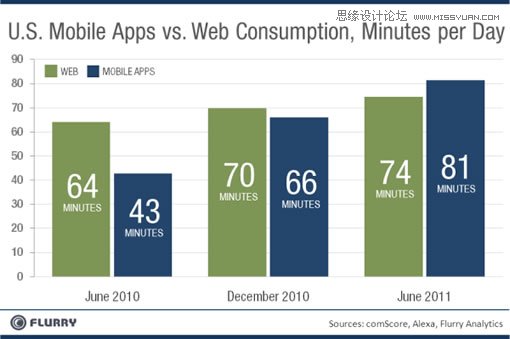
开始进入正题。现如今,到处都有人在谈论移动应用方面的话题,从视觉外观到交互体验,这个那个的不亦乐乎。实际的统计数字也是蛮惊人的。最近,一份来自Flurry的研究报告显示,用户(美国地区)每天使用移动应用的时间,平均下来是81分钟,已经超过了平均74分钟的上网时间。

在这个世道里,身为用户体验设计相关从业人员的你,无论一直以来的主攻方向是交互、视觉还是前端,也许现在都已经开始琢磨着探索移动应用的相关领域了。
本文中,我们将从三个主要问题入手,与几位业内专家进行探讨,看看他们在“转型”方面有哪些看法和建议。
Web设计师需要学习哪些知识和技能,才能进入移动应用的设计和开发领域?
Josh Clark (设计师、开发人员,著有《触动人心 - 设计优秀的iPhone应用》一书,译者老包)
说到正经八本的设计技术能力,在入门阶段其实没太多新东西需要学。我们完全可以使用已经轻车熟路的HTML、CSS和
JavaScript创建出用户界面非常优秀的客户端应用。别误会,我不是在谈论Web App形式(什么是Web
App?请参考我们之前关于网站移动化方法的文章),我是指所谓的“混合型应用(hybrid
apps)”,这是一种将基于HTML等前端技术实现的用户界面搭载在原生客户端上的方式,相当于为Web App穿上了原生客户端的外衣,并放到App
Store当中。对于希望转型的传统Web设计和开发人员,这种方式是个不错的起点。
关于“混合型应用”,Jonathan Stark写了两本很棒的书,分别是《构建iPhone企业级应用—基于HTML, CSS
和JavaScript》以及《使用HTML、CSS和JavaScript开发Android程序》,书中展示了怎样使用开源框架PhoneGap创建这种混合形式的客户端应用。
作为入门是不错,但混合型应用在太多方面无法与原生客户端应用相提并论。如果你想打造在视觉及动画效果等方面都更加原汁原味的、特别是需要发挥设备硬件本身各种功能的应用的话,原生客户端应用仍然是不二之选。这就意味着你需要学习使用面向对象C语言(Objective-C)去写iOS应用,或是使用
JAVA来打造Android版本。这些都是实实在在的编程语言,对于我们这样的Web设计相关人员来说,学习的难度会骤增;通常,我们可以与经验丰富的开发人员搭档,由他们将设计思路和方案通过代码实现出来。
即使这样,我们也无需扔掉HTML、CSS、JavaScript或是相关的Web
- 2011-07-07
- 2011-06-12
- 2011-06-08
- 2011-04-01
- 2011-03-28
- 2011-04-01
- 2011-09-17
- 2011-05-20
- 2011-06-27
- 2011-09-21
- 2011-10-10
- 2011-04-09
- 2011-06-13
- 2011-04-07
- 2011-06-08
关于我们 | 联系方式 | 广告服务 | 免责条款 | 内容合作 | 图书投稿 | 招聘职位 | About CG Time
Copyright © 2008 CGTime.org Inc. All Rights Reserved. CG时代 版权所有